基本框架
Ⅰ. Html基本元素
Ⅱ. 页面结构
- 表单
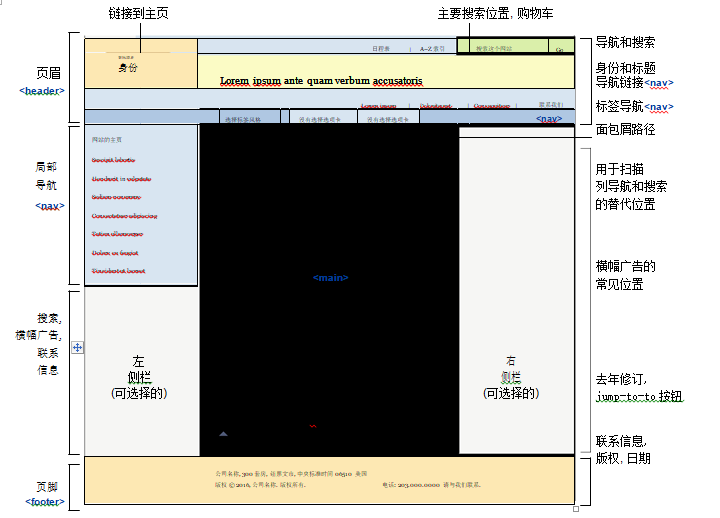
- 页面结构框架图

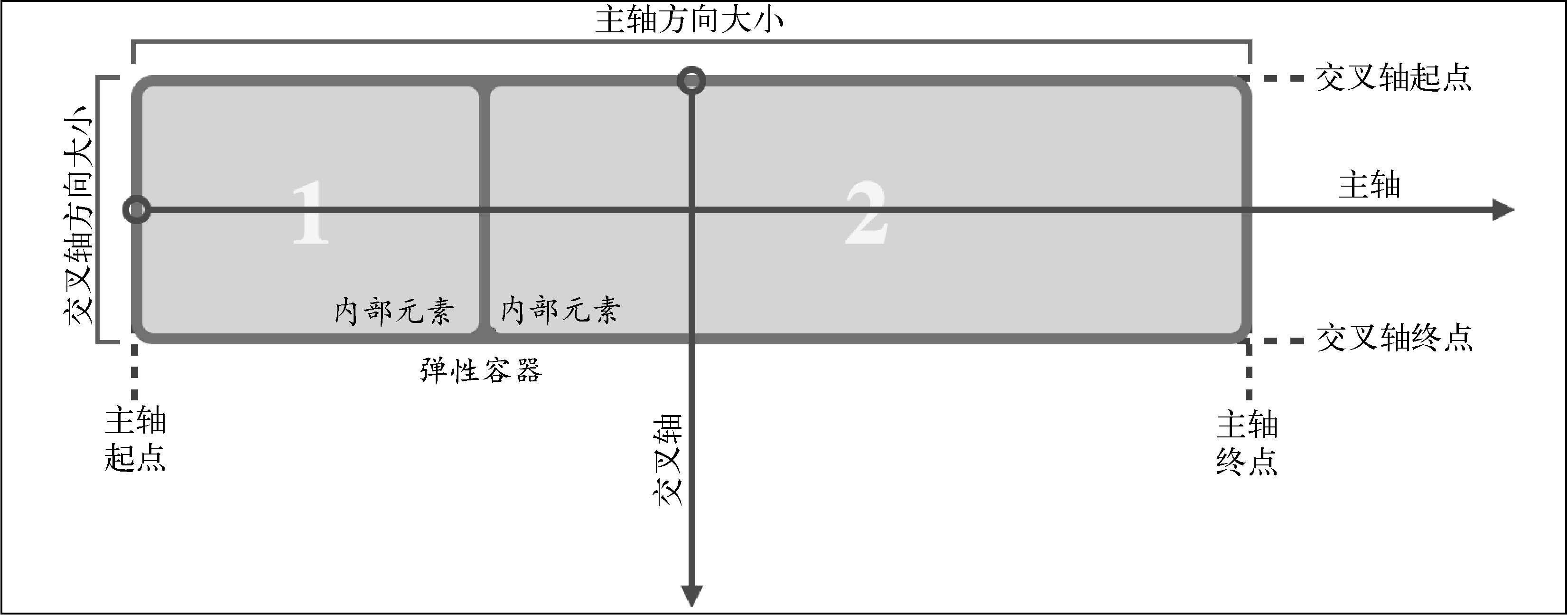
- 响应式图片与弹性布局 运用flexbox,4个关键特性:方向、对齐、次序和弹性

- 将固定像素大小转化为比例大小:百分比宽度=目标元素宽度%上下文元素宽度
Ⅲ. web设计网站结构
- web响应式设计–三种已有的技术(弹性网络布局、图片/媒体、媒体查询)
网站的组成部分
使用超文本标记语言(html)
文档结构
- html文档结构(<head>, <body>, <div>, )
- 文本结构
- 传达意义和内容结构的语义标记(headlines,paragraph text, lists, quotations)
- 使用css使内容看起来有一定的外观
- 链接到audiovisual content (.gif, .jpeg, or .png graphics, media files)
- 交互式行为(JavaScript, php, or other programming techniques)
使用层叠样式表
内容管理系统
Ⅳ. 界面设计、图形设计(设计+结构)
Ⅴ. 响应式页面设计(网页结构,网络结构,页面设计,图形设计)—>增进用户体验
参考books
- RWD2
- WSG4(WEB STYLE GUIDE)